[Discord Bot] 이벤트 핸들링 #4
1. 폴더 생성
디스코드에는 다양한 이벤트가 존재한다. 메시지를 보냈을 때 실행되는 이벤트, 클라이언트가 준비되었을 때 실행되는 이벤트 등 많은 이벤트를 효율적이게 관리하기 위해선 폴더를 하나 만들어야 한다.
/src/handlers라는 폴더를 만들고, 그 안에 이벤트를 관리하는 파일들을 만들 것이다.
2. 핸들러 생성
이제 handlers라는 폴더 안에 ready 이벤트를 직접 핸들링하는 파일 ready.ts를 만들 것이다.
1
2
3
4
5
6
7
8
import { Client } from "discord.js";
import { Logger } from "../utils/logger";
export default (client: Client) => {
client.on("ready", () => {
Logger.info("Typibot is successfully started!".green);
});
}
이렇게 하면 /src/main.ts에서 ready함수를 실행시 이벤트 핸들러가 등록되게 된다.
3. 코드 리팩터링
아래는 /src/main.ts를 수정해준 파일인데, 메인 함수를 만들어서 따로 실행해준 이유는 봇 실행에서 async-await 문법을 사용하기 위해서이다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
import { Client } from "discord.js";
import { config } from "dotenv";
import { Logger } from "./utils/logger";
import { ready } from "./handlers";
config();
const client = new Client({ intents: ["Guilds"] });
ready(client);
const main = async () => {
Logger.info("Typibot is starting...".yellow);
const start = new Date().getTime();
await client.login(process.env.TOKEN);
const end = new Date().getTime();
Logger.info(`Typibot is logged in! (${end - start}ms)`.green);
}
main();
또한 /src/handlers에 많은 핸들러가 선언되면 모듈을 가져오는 폴더가 아래처럼 복잡해지기 때문에 /src/handler/index.ts에서 묶어서 내보내 주었다.
Before
1
2
3
4
5
import ready from "./handler/ready";
import eventA from "./handler/event-a";
import eventB from "./handler/event-b";
import eventC from "./handler/event-c";
import eventD from "./handler/event-d";
After
1
import { ready, eventA, eventB, eventC, eventD } from "./handler";
1
2
3
4
5
export { default as ready } from "./ready";
export { default as eventA } from "./event-a";
export { default as eventB } from "./event-b";
export { default as eventC } from "./event-c";
export { default as eventD } from "./event-d";
eventA, eventB, eventC, eventD는 설명을 위해 임시로 추가한 이벤트이므로, 직접 추가할 필요는 없다.
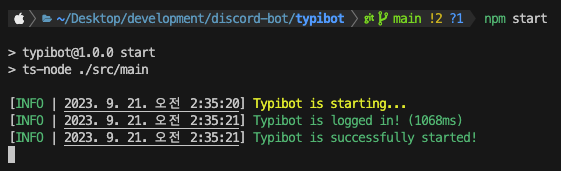
4. 실행 결과
This post is licensed under
CC BY 4.0
by the author.